Working with custom fonts in FastReport Online Designer
In the recent release of FastReport Online Designer, it became possible to add any fonts to the report. This new feature allows you to diversify the generated reports.
In order to use non-standard fonts, you need:
- to deploy a font server;
-
to define font settings using css;
-
to add the required fonts and configuration to FastReport WebReport;
-
to customize FastReport Online Designer in Online Designer Builder.
Server part
Let's start with the font server. It should return a css file with font settings, depending on the requested name. Example:
@font-face { font-family: 'Usually-font'; src: url('http://localhost:58300/fonts/Usually-font.otf') format('opentype'); }
The designer sends the name of the requested font in the family GET parameter. Below is an example of an ASP.NET controller:
namespace MyFontServer.Controllers { [Route("fonts")] public class FontsController : Controller { IHostingEnvironment _hostingEnvironment; public FontsController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } public IActionResult Index(string family) { return new PhysicalFileResult(Path.GetFullPath($"wwwroot/fonts/{family}.css"), "text/css"); } } }
This controller will receive a request with the family parameter - this is the name of the requested font. The answer will be a css file in which the desired font is described using @font-face. The designer also sends the GET parameter report_id containing the identifier of the current report.
Then you need to add the font files to the FastReport Web Report used by the designer. For instance:
FastReport.Utils.Config.PrivateFontCollection.AddFontFile("wwwroot/fonts/Usually-font.otf");
This is necessary so that the correct font is used when preparing the report.
In order for the fonts can be selected in the designer, it is necessary to specify the families in “get custom config”. This is an environment variable containing the address of the additional designer configuration. The value of this variable is assigned in FastReport Online Designer Builder:
The configuration itself might look like this:
{ "font-names": [ "Usually-font", "Liberation sans", "Excelorate-Font" ] }
Designer configuration in FastReport Online Designer Builder
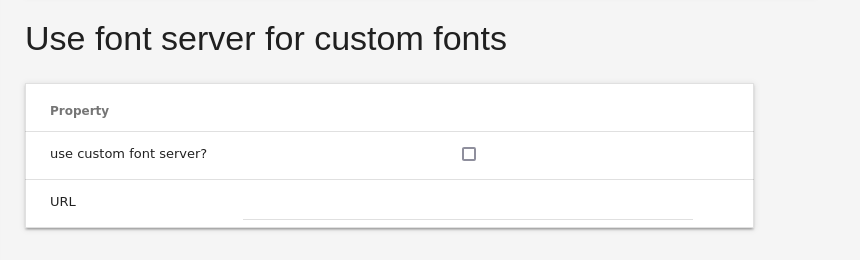
Let's move on to the designer setup. Open FastReport Online Designer Builder and find the Config section, where there is a block “use font server for custom fonts”.
This option allows you to configure the designer to work with a specific font server. Here you need to check the box “use custom font server?” and set the address of the font server. For example:
Result
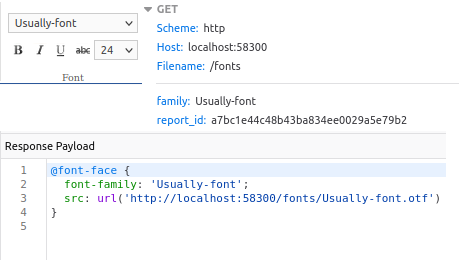
Now, on startup, the designer gets a list of available fonts thanks to the get custom config:
Then when you select the desired font, it downloads it from the specified font server:
The font also works when preparing a report because it was added to the WebReport:
We have configured the font server in ASP.NET, reviewed the settings for the back-end and front-end of the designer. We also learned how to add and configure custom fonts in FastReport Online Designer.