Localization of Online Designer and WebReport
Report Localization is very urgent task in a Web environment. Because your site can be visited by people from different countries. Fortunately, FastReport.Net has many localizations in different languages, and we can use it.
Let's look at how to do it on the example of MVC application.
First of all, connect FastReports libraries to the project:
- FastReport;
- FastReport.Web.
Since I will post the report on the home page of the site, then the code to work with the object of the report is located in the HomeController, namely in the Index method:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public ActionResult Index(string language) { WebReport webReport = new WebReport(); //create instance of WebReport object. webReport.Width = Unit.Percentage(100); //Set report width webReport.Height = Unit.Percentage(100); //Set report heigh string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Set reports path System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database into dataset webReport.Report.RegisterData(dataSet, "NorthWind"); //register data source in the report webReport.Report.Load(report_path + "Simple Interactive.frx"); //load a report into WebReport object if (language == "ru") //check the language { webReport.DesignerLocale = "ru"; webReport.LocalizationFile = "~/Localization/Russian.frl"; } else { webReport.DesignerLocale = "en"; } webReport.DesignReport = true; //Enable report designer ViewBag.WebReport = webReport; //pass the report to View return View(); } |
I'll pass value from the dropdown list into the method Index - one of the two languages, Russian and English.
In the first line we create an instance of the object WebReport. Then, set the width and height of the web report.
Write down the path to a report in the variable report_path. Create a data set and load it into the database xml. Then register the data source in the report object.
Now load the report in WebReport object. Check the value of the parameter language. If it is "ru", then set the report localization and localization of online designer as the Russian report. Otherwise there will be an English localization.
DesignReport property enables online report designer. The report, that we loaded above will be opened immediately in the designer. It remains to pass the Web report in the View.
You probably noticed that the localization of the report is taken from the Localization folder. You can find the folder with the locales in the root directory of the program FastReport.Net. Add it to your project.
Also, you need to add online report designer into your project. You need to build it using a special online constructor in the client panel of developer’s site www.fast-report.com. After assembling you will receive the archive with the designer. Add WebReportDesigner folder to your project from the archive.
Now let's move to the View. Editing Index.cshtml file which is located in Views-> Home folder:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@{ ViewBag.Title = "Home Page"; } @using (Html.BeginForm("Index","Home")) { @Html.DropDownList("Language", new List<SelectListItem>() { new SelectListItem(){ Text= "Russian", Value = "ru"}, new SelectListItem(){ Text= "English", Value = "en"} }, "Select language") <input type="submit" value="Select" /> } @ViewBag.WebReport.GetHtml() |
Here we set the page title. Then, use BeginForm helper to create the form. We specify controller and action method in it. Inside the form we have created a drop-down list and fill it with two elements. Note that the Language list name is the same as the name of the parameter in the method Index.
Also, here there is a button with which we accept the selected item. Finally, we display our report via @ViewBag.
We need to edit the file _Layout.cshtml from Views-> Shared Folders. Add scripts and styles in the title:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Edit Web.сonfig file from the Views folder. Add the namespaces into it:
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
At the root of the project there is another Web.config. Add the handler to him, immediately after the modules section:
1 2 3 4 5 6 |
<modules> … </modules> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
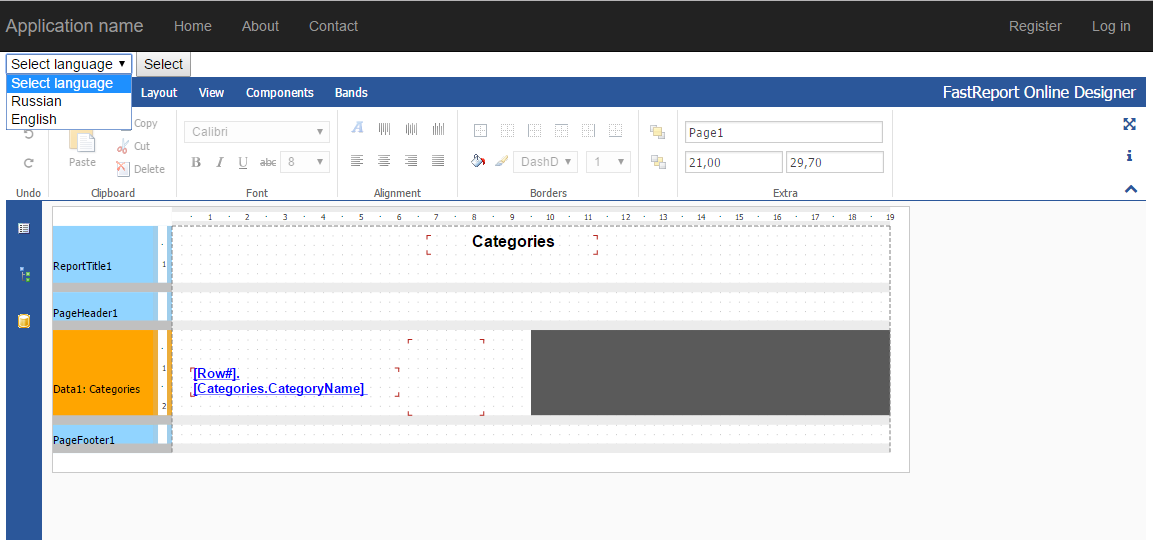
Now you can run the application:

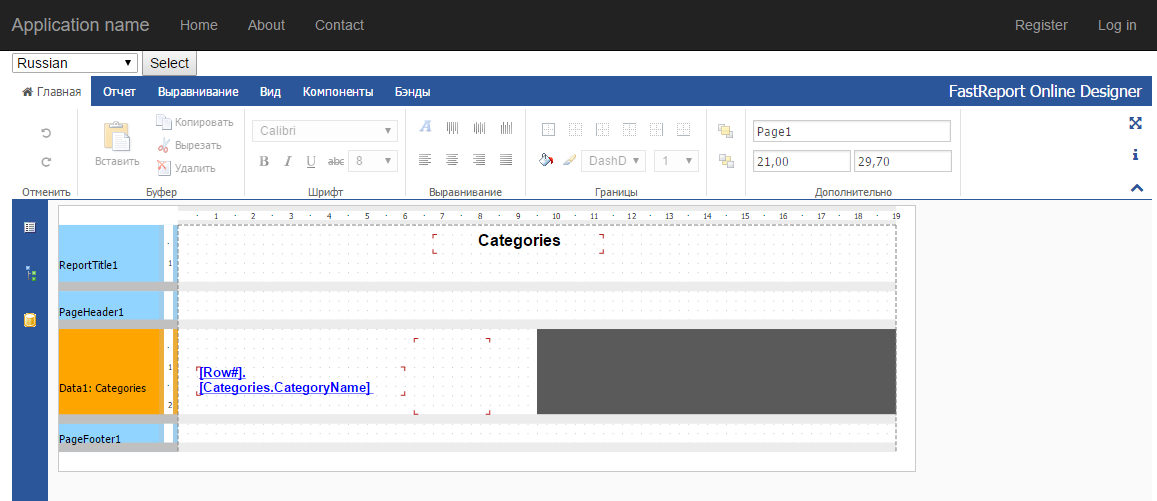
Choose a Russian language and сlick the Select button:

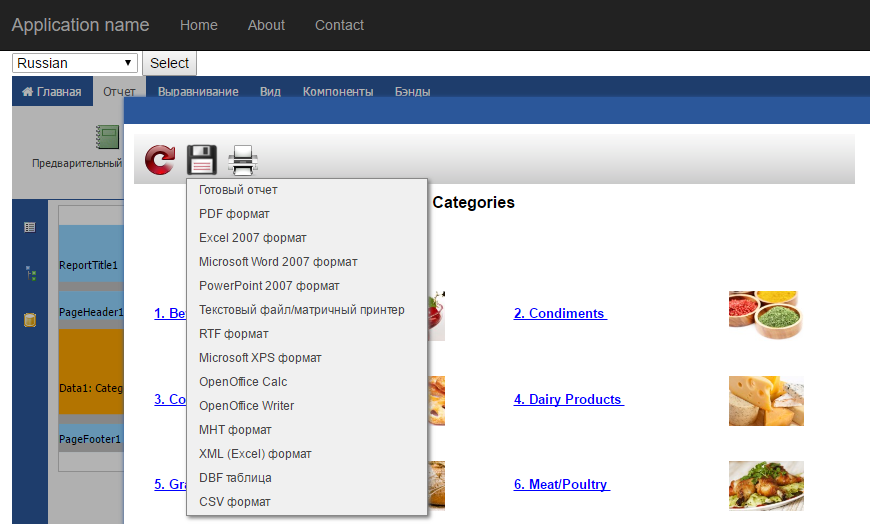
And we get the Russian locale. If you run this report in the preview, we can see the Russian language in the toolbar of WebReport object:

Thus we localized report. If you want to localize the content of the report, I advise you to look at my article on the subject for FastReport.Net:
https://www.fastreport.ru/ru/blog/66/show/
I showed a simple implementation of localization with the choice of language from the list. To automate the choice of locale, you can determine the user's browser language with the property Request.UserLanguages.