How to create business cards from ASP .NET Core application
ASP.NET Core Framework is a cross-platform solution for creating web applications. This means that you can develop in various operating systems and applications created will also work in them. These and other benefits have made ASP.NET Core very popular. Many desktop developers who wrote in C# language took up web programming thanks to the new Framework. Yes, Microsoft has previously promoted the ASP.NET Web Framework based on the .NET Framework but that was a commercial software with closed source codes, designed exclusively for Windows and, unlike .NET Core, it was not available to everyone.
Due to the popularity of ASP.NET Core, many people create absolutely non-trivial web applications. For example, you may need to print business cards – yes, those cards that business people use to exchange contact information.
We should not underestimate the role of business cards in modern life. Even global digitalization couldn’t displace small cardboard cards; now they are more and more like advertising. Expensive design and beautiful textured paper are aimed to impress a person – which is a key to success in business.
Different countries have their own business cards sizes, for example:
- Australia – 90×55 mm
- Russia - 90×50 mm
- USA – 88,9×50,8 mm (3,2”×2”)
- China - 90×54 mm
- France - 85×55 mm
- Germany - 85×55 mm
- Japan - 91×55 mm
Let’s use FastReport.NET report generator to create business cards from a custom ASP.NET Core application. It is easier to create business card templates from the report designer than in a graphical editor.
The Welcome window of the designer lets us create reports using two Wizards - the Standard Report Wizard and the Label Wizard.

Choose the Label Wizard:

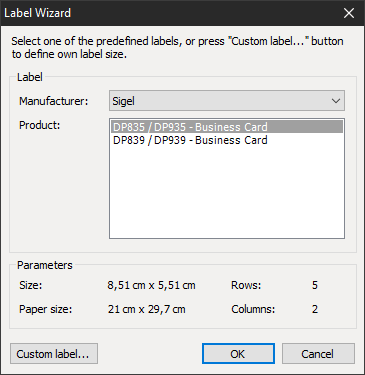
In the Label Wizard we can choose a manufacturer, for each of them there is a set of document templates of certain sizes, such as: letter, label, price tag, badge, business card, etc.
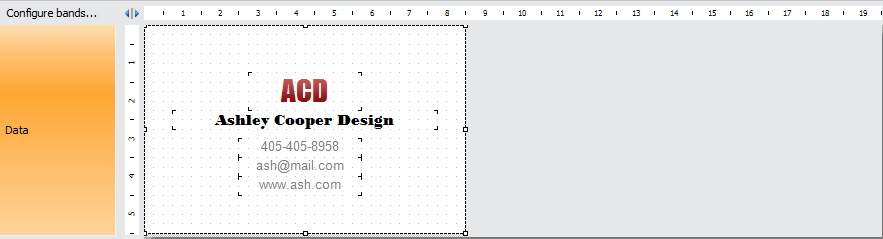
We need the business card template. Different manufacturers use different business card sizes, choose the one you need. Then you just have to add some text fields with the desired text and design parameters to the report page:

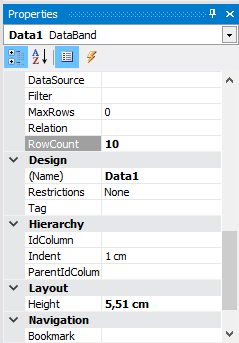
Use a text object to create a frame and set dashed borders. Now we have only one business card on an A4 page. Configure the RowCount property of the DataBand:

This completes the creation of the report template, save it. For example, create the App_Data folder in the wwwroot directory and save your report there.
Add FastReport.NET library to the project using NuGet:

In Startup.cs we will connect the FastReport libraries:
1 2 3 4 5 6 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseFastReport(); … } |
Now you can add report generation to the controller:
1 2 3 4 5 6 |
private IHostingEnvironment _env; public HomeController(IHostingEnvironment env) { _env = env; } |
Inject IHostingEnvironment interface into the class to get path to wwwroot directory where we saved the report. Create the report object in the method you need, load data and a report template into it:
1 2 3 4 5 6 7 8 9 |
public IActionResult Index() { var rootpath = _env.WebRootPath; var report = new WebReport(); report.Report.Load(rootpath + "/App_Data/Business Card.frx"); report.Report.RegisterData(data); ViewBag.WebReport = report; return View(); } |
Add the report render in the Index view:
1 |
@await ViewBag.WebReport.Render()
|
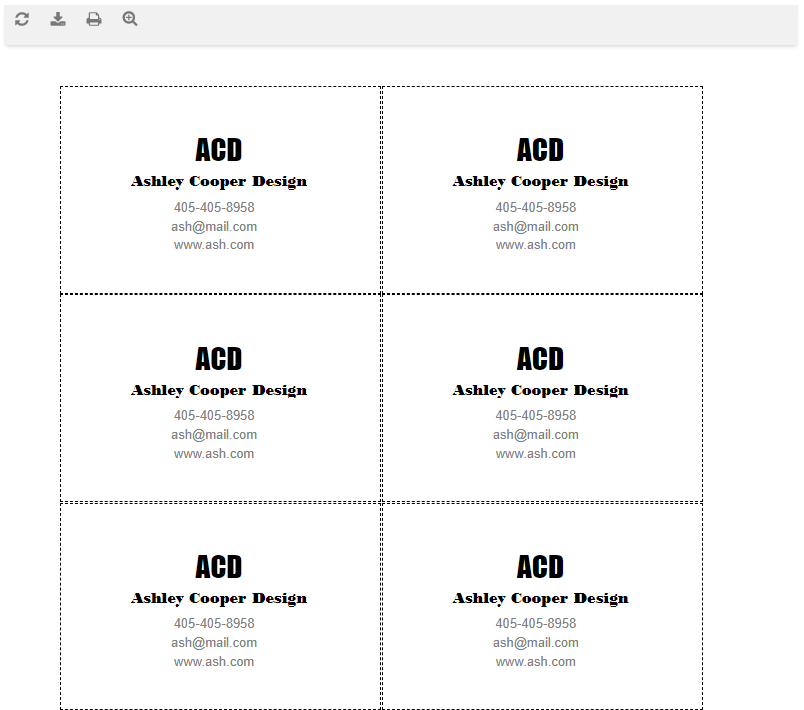
Now, run the application:

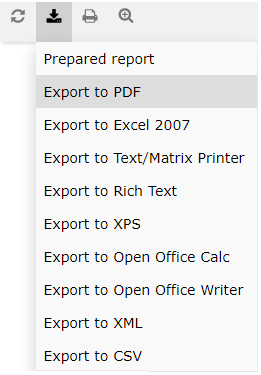
From the top menu you can print the report or export it to one of the formats:

Now you can preview your business cards, print or export them to one of the popular electronic document formats! And notice how little time it took to implement this functionality!