Updating report object through Ajax in ASP .NET MVC project
Ajax technology significantly speeds up web applications. Also, the visual side is important. Agree that not very nice when each time you click the button and the entire Web page is updated. If your internet is not very fast, this procedure causes irritation, because all elements disappear and appear again. It would be good if only part of the Web page is updated. This is what provides Ajax. The script passes the request to the server to update the necessary pieces of information. Then, the script inserts the updated data to the desired location on the web page.
In this page I want to consider a simple way ajax application to update the information in the project ASP .Net MVC. This approach is called "unobtrusive Ajax» - Microsoft Unobtrusive Ajax. The bottom line is to use Unobtrusive library. Which, with the helpers allows you to use ajax without writing a single line of code in JavaScript.
An example is very simple, based on the newcomers. Let's get started. For use in a MVC project WebReport component of FastReport.Net report generator, you need to make some adjustments. Namely, to make changes in the Web.Config files and add the necessary libraries.
Add the FastReport library and the FastReport.Web into your project.
Add the handler in the Web.config, which is located in the root of the project:
1 2 3 4 5 |
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Add the namespaces in the Web.config file that is located in the Views folder.
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
In _Layout.cshtml file add scripts and styles in the section <head>:
Now we go to HomeController.cs. Here we place the business logic:
I've created a report object as global:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls; using System.Globalization; using WebLocalization.Models; namespace WebLocalization.Controllers { public class HomeController : Controller { private WebReport webReport = new WebReport(); // report object is available within the class private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder public ActionResult Index() { SetReport(); //method of loading report and DB ViewBag.WebReport = webReport; //pass the Web Report into the View return View(); } public void SetReport() { System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); } |
As you can see, the method Index contains only the loading of report and transferring it to the presentation via ViewBag. I have separated the report loading to the separate method SetReport().
Now consider the view Index.cshtml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script> @{ ViewBag.Title = "Home Page"; } @using (Ajax.BeginForm("Update", "Home", new AjaxOptions { UpdateTargetId = "UpdateHere" //HttpMethod = "POST", //InsertionMode = InsertionMode.Replace, })) { @Html.CheckBox("condition", true) <input id="sel" type="submit" value="Select" /> } <div id="UpdateHere"> @ViewBag.WebReport.GetHtml() </div> </div> |
In the beginning, I decided to download the necessary libraries from the official online source https://www.asp.net/ajax/cdn. But you may well install libraries using a package NuGet.
The most interest is the helper Ajax.BeginForm(). The first two parameters indicate the action (the method) and the controller. The method Update we will create later. This helper is very similar to Html.BeginForm(). Only one parameter was added - AjaxOptions. You can read more about these options in MSDN. The most important of them - UpdateTargetId. How do you understand it indicates the identifier element in which to display the changes. In our case it is - <div id="UpdateHere">. But it is already displayed element @ ViewBag.WebReport.GetHtml(). This is done so that to display a report from the method Index when the page first loads.
I display CheckBox and button within helper. Check box will indicate the status of the report toolbar - enabled / disabled.
Let's go back to the controller:
1 2 3 4 5 6 7 |
public ActionResult Index(string condition) { SetReport(); ToolbarCondition(condition); ViewBag.WebReport = webReport; return View(); } |
We pass condition peremeter to the Index method - the state of the check box in the view. Also, it adds a call ToolbarCondition method (condition). It will handle the parameter and activate or deactivate the report toolbar. Let's write this method:
1 2 3 4 5 6 7 |
public void ToolbarCondition(string condition) { if (condition=="true") webReport.ShowToolbar = true; else webReport.ShowToolbar = false; } |
Now, add another method that will return a partial view. It is necessary that the Ajax request only part of the page is updated, not all entirely:
1 2 3 4 5 6 7 8 |
[HttpPost] public ActionResult Update(string condition) { SetReport(); ToolbarCondition(condition); ViewBag.WebReport = webReport; return PartialView("Update"); } |
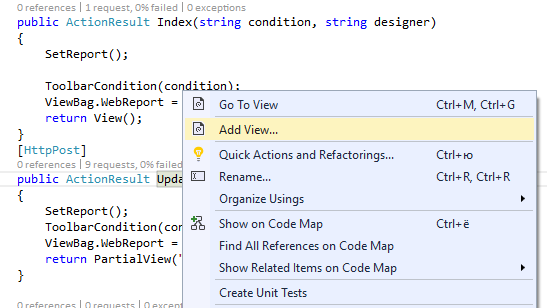
String [HttpPost] indicates that the method accepts a Post request. Our action takes a parameter condition, as well as the Index. In fact, everything is repeated, but in the end we get a partial view to be inserted into the view Index. Now we need to add this view. Make a right click on the name of the method:

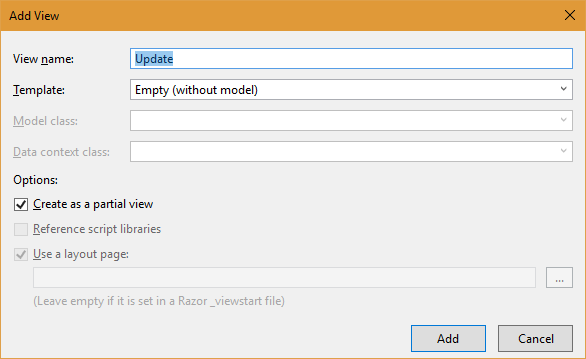
And select Add View…:

Add new view. Edit it:
@ViewBag.WebReport.GetHtml()
That's all the code that I put in it.
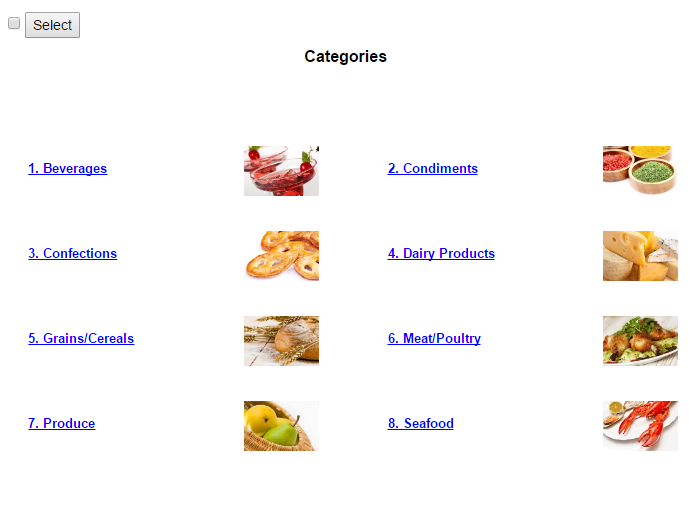
We can run the application:
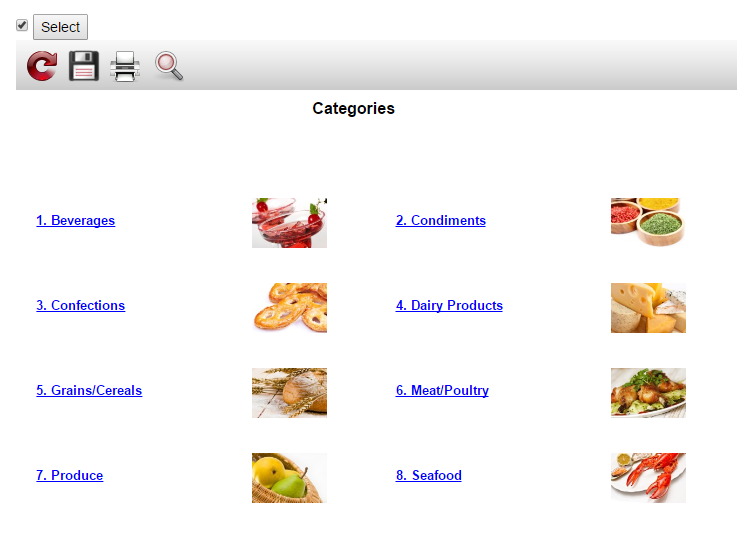
Activate the checkbox and click the button:

In this updated only WebReport object, not the entire page. This is especially useful when you have a lot of information on the page and its full reset will cause tangible time and resource costs.