Reports and PDF documents in Blazor
Microsoft has recently launched a web platform called Blazor. This framework allows creating an interactive web interface with the C# language, as well as HTML and CSS. Blazor is highly demanded and rapidly gains popularity among many .NET developers. We have updated the FastReport.Web package, adding Blazor components for working with reports in web applications based on Blazor Server technology. These components are used in .NET Core 3.1 (and higher) and are in beta status and will be improved over time.
Below we describe the creation of a simple web application based on Blazor Server technology. You can download this demo project in my profile at GitHub.
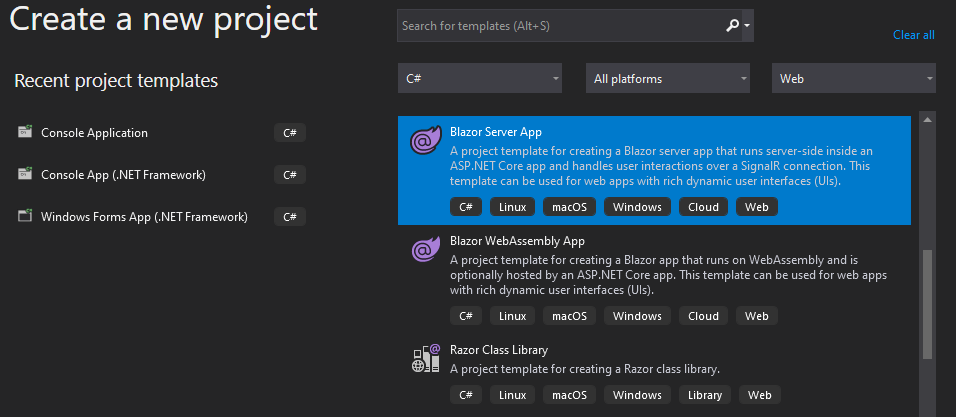
To begin with, we create our new project. We will use a ready template for Blazor Server. You can create a project with Visual Studio (both for Windows and for macOS) or with.NET CLI. In both cases, we will need.NET Core SDK (.NET SDK) version 3.1 or newer, which can be downloaded from the Microsoft official website.
Visual Studio 2019:
For .NET CLI we type the following command in the console (terminal):
dotnet new blazorserver
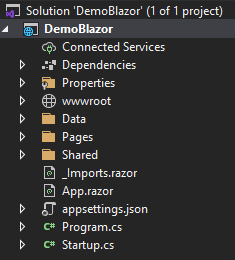
We see the following project structure:
To simplify the project, we delete some unnecessary files from the created template:
- the whole Data folder
- Pages\Counter.razor
- Pages\FetchData.razor
- Shared\SurveyPrompt.razor
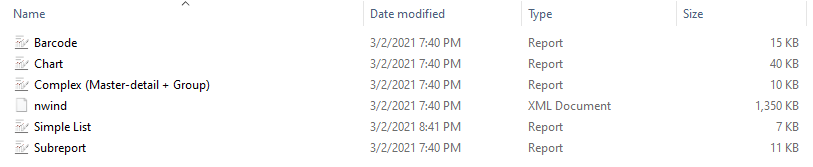
We add a new folder called “Reports” to our project folder and place all necessary reports into it. For demonstration, I have added simple reports which are applied during installation of the FastReport demoversion: Simple List, Complex (Master-detail + Group), Subreport, Barcode, and Chart. Also, for these reports we need a database in xml - nwind.xml format; we place it in the same folder.
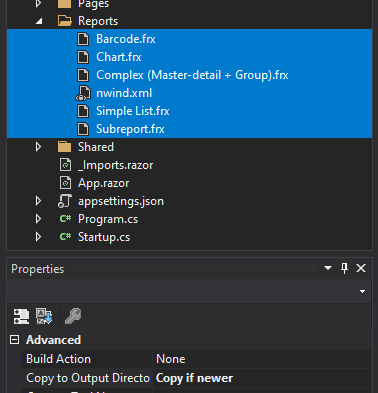
Also, it is necessary that the content of the Reports folder could be copied into the output folder; for that, we select the relevant files in Visual Studio and “Copy if newer” in Properties.
If there is no Visual Studio, you may manually indicate this property in the project file (.csproj):
<ItemGroup> <None Update="Reports\*.*"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>
Then we have to add FastReport.Core and FastReport.Web packages to our project. This can be done also via Visual Studio or via .NET CLI. Let us consider both variants.
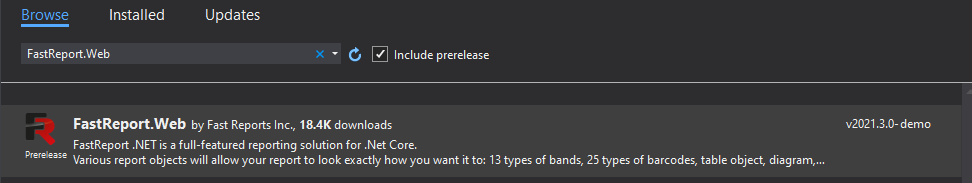
To add a package to Visual Studio, click the right mouse button on our project file (csproj). A context menu opens; select “Manage NuGet packages”. Search for both necessary packages. Mind that the tick “Include prerelease” must be active.
To add a package via .NET CLI, type the following commands:
dotnet add package FastReport.Core --prerelease dotnet add package FastReport.Web --prerelease
Then we should add the namespaces used by FastReport.Core and FastReport.Web into the list of files namespace used for Razor. For that, edit the _Imports.razor file by adding several lines:
@using FastReport
@using FastReport.Web @using FastReport.Web.Blazor.Components
Register FastReport in the configuration of our application. To do that, open Startup.cs file and add the following line in the end of Configure method:
app.UseFastReport();
In Pages\_Host.cshtml file, substitute the first line for the following:
@page "/{ReportName}"
This is necessary to make the URL able to contain the name of the report that we want to open.
Then we edit the navigation menu Shared\NavMenu.razor to map all the available reports in the Reports folder and to switch between them.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@using System.IO <div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">DemoBlazor</a> </div> <div> <ul class="nav flex-column"> @foreach (string report in reports) { <li class="nav-item px-2"> <NavLink class="nav-link" href="@report"> @Path.GetFileNameWithoutExtension(report) </NavLink> </li> } </ul> </div> @code { // List of reports in folder private string[] reports = Directory.GetFiles( Path.Combine( Directory.GetCurrentDirectory(), "Reports")) .Where((filename) => Path.GetExtension(filename) == ".frx") .Select((filename) => Path.GetFileName(filename)) .ToArray(); } |
Now we are coming to the main stage. Edit the Pages\Index.razor file to map reports with the main component of the FastReport.Web.Blazor library – WebReportContainer. Type the following:
1 2 3 4 5 6 7 8 9 10 11 12 |
@page "/" @page "/{ReportName}" <WebReportContainer WebReport="@MyWebReport" /> @code { [Parameter] public string ReportName { get; set; } public WebReport MyWebReport { get; set; } } |
We have added the WebReportContainer component and attributed a single property to it – an object of WebReport class.
Let us create another file with a similar name – Index.razor.cs next to the Pages\Index.razor file and write a simple logic in it:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
using System.IO; using System.Data; using FastReport; using FastReport.Web; namespace DemoBlazor.Pages { public partial class Index { const string DEFAULT_REPORT = "Simple List.frx"; readonly string directory; DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); var report = Report.FromFile( Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName)); // Registers the user dataset report.RegisterData(DataSet, "NorthWind"); // Create new WebReport object MyWebReport = new WebReport { Report = report, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } } } |
This logic is responsible for registering data, creating a WebReport object, attributing the necessary parameters to it, including the very Report which we download either from the report name in the enquire line or use by default, defined in the constant DEFAULT_REPORT.
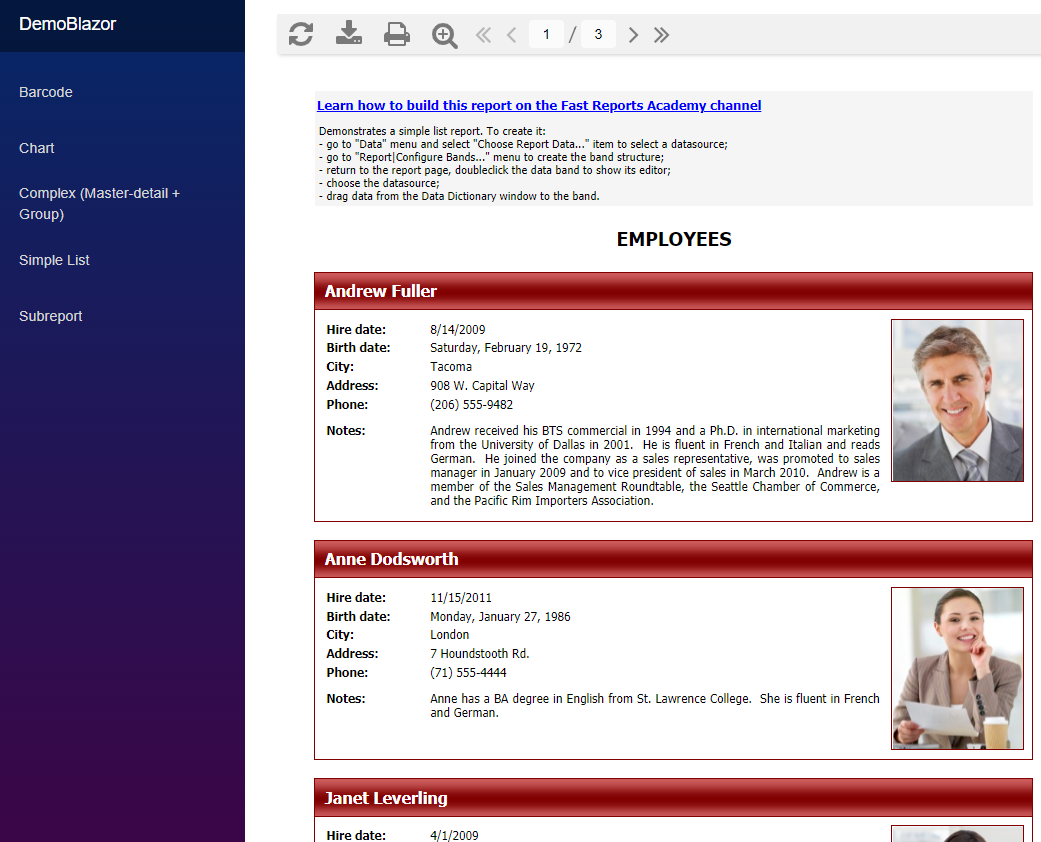
After the remaining minor manipulations with the style and formatting, we get a web application that can handle reports and provides an opportunity to create documents in various formats (PDF, Excel, Word, and Open Office).
Useful links:
- Documentation (en): https://www.fast-report.com/public_download/docs/FRNet/online/en/ProgrammerManual/en-US/UsingBlazor.html
- Online demo: https://fastreportwebblazor.azurewebsites.net/
- NuGet package: https://www.nuget.org/packages/FastReport.Web