Fast sending to print reports in MVC
For harmony of Web report with the stylistics of the web page, many people are disable WebReport object toolbar. Thus the user is deprived of options to export and print reports. But if you still want to allow the user to print a report from a browser, you can create a special button to print. By clicking on it, the user will receive the print dialog box.
Now I'll show how to invoke the print dialog in MVC web project.
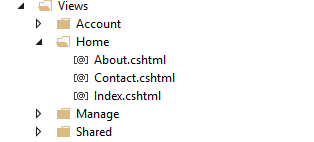
To start, add a button in the view. I placed it on the home page of my demo web application. Find the Index.html file in the Solution Explorer:

Add the button to the desired location:
1 2 3 4 |
@using (Html.BeginForm("Print", "Home")) { <input id="print" type="submit" value="Print" /> } |
Here Print - name of the handler in the controller. And Home - name of the controller.
Go to the Controllers folder. HomeController.cs file:

Add the method to the class code:
1 2 3 4 5 6 7 8 9 10 |
public void Print() { WebReport webReport = new WebReport(); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//Simple List.frx"); webReport.EmbedPictures = true; webReport.PrintHtml(); } |
As you can see a method called Print, as in the button that we added. Let's take a closer look at the code.
In the first line, we created an instance of an object WebReport. Then, we created a DataSet to work with the data. DataSet can work with xml database. Actually in the third line, I specify the path to the database. Using the method RegisterData we register the data source in the report object. Then, load the report template into the report object. It is located in the same folder as the database. EmbedPictures property allows you to embed images in html log file. Finally, the last line starts the printing of the report in the browser.
If you want to save the report in PDF format, then change the last line to:
1 |
webReport.PrintPdf();
|
In this case, you can use options to format pdf file. For example:
1 |
webReport.PdfPrintOptimized = true;
|
This option gives the best image quality for printing.
Now you need to add the handler in the Web.config:

1 2 3 |
<handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
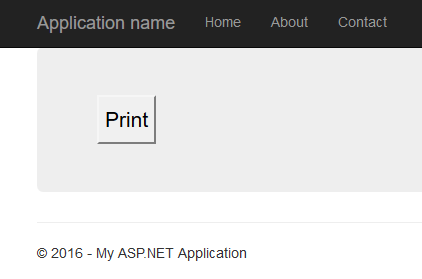
Now run the application. Here is the button on the Web page:

Сlick on it. And we get the page with the report and the print dialog:

Here is the saving in PDF:

Thus it is possible to call the print dialog using the user's button instead of WebReport object toolbar. This can be useful when you embed report controls in web page design.
In this example, we have not added any web report object on the web page. The report is based on a separate page, just before printing. This is useful when there is no need to display the report on a Web page.