How to update the FastReport.Core web report
Sometimes you need to update the report, for example if you input a new variable value, or if you want to display another report in the same Web report object at all. This usually updates the entire view (we're talking about MVC applications) for the sub-set. But it would be much better if you updated only the Web report object.
1. Update asp.net core report after variable change
https://forum.stimulsoft.com/viewtopic.php?f=13&t=57213

… All this is great and working well. What we cannot figure out is how to refresh the report Variables with this new posted-back data and have the report redraw. Is this done within the Controller and, if so, how do we tell the viewer to refresh (thus getting the new data) or is this done within the View and, if so, what is the correct method to call on the Viewer object. ...
2. How do I refresh a Web Report Viewer After Changing the Report.
https://forum.stimulsoft.com/viewtopic.php?f=13&t=58104
What is the object of the web report? Basically, it is an html container with a set of scripts that allow you to navigate through the pages of the report and call useful functions, such as printing and exporting. And the web report itself is a report exported to html. The easiest way to update a part of the page is to use iframe. We will only replace the frame source, and it will get a partial or full view of the report by url. Let's consider an example where the web application page displays a drop-down list and a frame. If you select a report name from the drop-down list, the web report object with the corresponding report is loaded.
To start with, we'll need a method in the controller that returns the view with the Web report object:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public IActionResult Update(string SelectedItem) { if (SelectedItem != null) { WebReport webReport = new WebReport(); webReport.Report.Load($"App_Data/{SelectedItem}.frx"); var dataSet = new DataSet(); dataSet.ReadXml("App_Data/nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Width = "1000"; webReport.Height = "1000"; ViewBag.WebReport = webReport; } return PartialView(); } |
The method has an input parameter SelectedItem - the name of the selected report.
For this method you need to create a partial view with a single line of code that displays the web report object:
@await ViewBag.WebReport.Render()
Appearance of the Index start page will look like as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@{ ViewData["Title"] = "Home Page"; } <div> <select onchange="$('#partialViewDiv').attr('src', '/Home/Update?SelectedItem='+this.value)" id="report"> <option disabled selected>default</option> <option>Lines</option> <option>Simple list</option> <option>Barcode</option> </select> </div> <table> <tr> <td> <iframe id="partialViewDiv" width="1000" height="1000"></iframe> </td> </tr> </table> |
First, we display a drop-down list with three available reports on the form. In the onclick list event handler, we assign a source url frame. The url itself contains the path to the web method with the parameter. The value of the parameter is taken from the selected item in the drop-down list. Below, the frame is displayed.
Let's run the application. Select a report from the drop-down list:

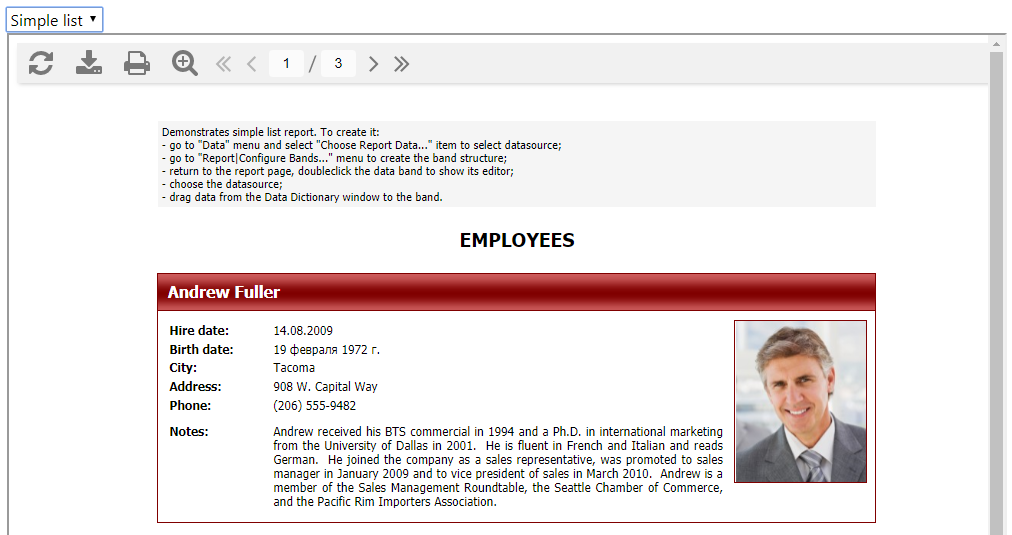
And will get it:

Thus, partial page refresh by using a frame is very easy to implement.