How to use FastCube .NET in ASP .NET Core application
1. About FastCube
Report generator FastReport .NET covers nearly all requirements of users in report making. Nearly all, but still not absolutely all! When it comes to cross tables, it becomes “tight”. The Matrix object is intended only for the output of cross data, but not for manipulations with them. In those cases, OLAP system would come very useful and there is such a system in FastReports – it is FastCube .NET. It allows displaying data cubes and slices in .Net applications. Especially interesting is the possibility to use these libraries in ASP .NET Core applications. Let us consider such a case as an example.
2. How to assemble libraries
At first, we have to assemble libraries of the source code. For that, use the FastCube.Core.sln solution. After the assembling, you will get two nuget packages: FastCube.Web.2020.2.1.nupkg and FastCube.Core.2020.2.1.nupkg. Place them into one directory that will be used as a local package source.
3. Creating a project
Now we can transfer to creating a project ASP .Net Core MVC.
4. Adding libraries from Nuget
First we add FastCube Core libraries into the created project. For that, we use the NuGet package manager. As the library packages are placed on the local disc, we will have to add the local package source. To do that, click the gear icon in the upper right corner of the package manager and add a new source, which will refer to the local directory with your nupkg packages:
Now you can select the added source of packages in the drop-down list and install the packages:
5. Adding to Startup
We have added the libraries to the project, now we have to plug them in. For that, in Startup.cs file in Configure() method we add the code:
app.UseFastCube();
6. Adding into the controller and view
The standard template-based application is ready for start and contains a controller and view. We can use it to display our data cube.
HomeController: public IActionResult Index() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); ViewBag.WebGrid = grid; return View(); }
Let us consider this technique in more detail. Here we use the objects of Cube and Slice. To display data, we use the object WebGrid, which can receive data from a cube or a slice via the corresponding inhering objects WebCubeGrid and WebSliceGrid. In this case, we will display a slice, thus, the second object is selected.
The next step is to download the existing cube from the file. Instead of using the existing files, you may create cubes and slices within the application code. Our example shows downloading of a cube file, which contains connection to the data and the relevant slice. However, you may also download a slice file instead of a cube. In this case, you have to set the source of the cube data. For example:
cube.Active = false; cube.SourceType = SourceType.DataSource; cube.DataSource = new DataSource(); cube.DataSource.DataSet = new DBDataSet(); SqliteConnection connection = new SqliteConnection($@"Data source={Path.Combine(dataFolder, "demo.sqlite")}"); SqliteCommand cmdItems = new SqliteCommand(@" SELECT items.OrderNo, items.PartNo, items.Qty, orders.CustNo, orders.EmpNo, orders.SaleDate FROM items LEFT OUTER JOIN orders ON (items.OrderNo = orders.OrderNo)", connection); ((DBDataSet)cube.DataSource.DataSet).DbCommand = cmdItems; cube.Active = true; slice.Load(Path.Combine(dataFolder, "Cubes", fileName));
Now let us return to our application. The only step left is to arrange a display of this object. Change the code in file Index.cshtml:
@await ViewBag.WebGrid.Render()
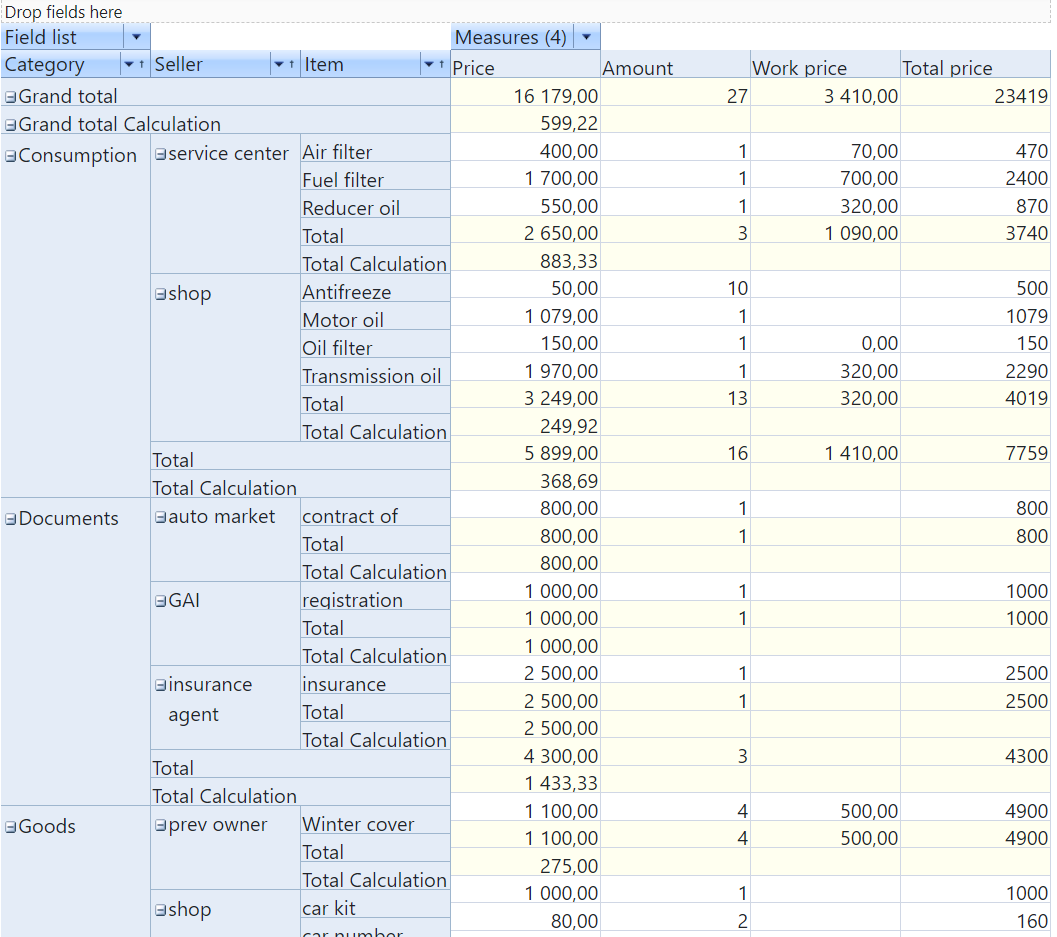
That is all! We can run our web application and view the data slice:
Now you can not only view data in a cross table but also manipulate them – add, remove measures and facts, fold groups. This will help you to analyze data.
To sum it all up, using OLAP cubes in web application is new and demanded. Today, you need not buying licenses for desktop software versions, if you can make analysts work with data via a web application. As you can see, displaying a cube or a slice in the web application is extremely simple, which is another advantage.